問題の状況
Illustratorで文字に縁を付けたら、意図しない箇所から線が飛び出てしまいました。
設定によっては縁の角が不自然に欠けました。
原因
線の「角の形状」の設定によるものです。
実例
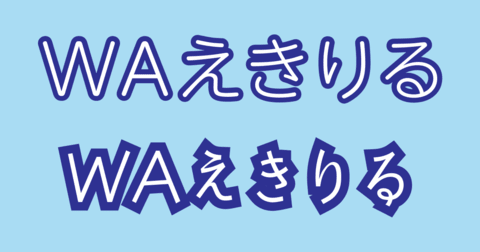
線が意図しない箇所から飛び出した例
「え」「る」の右側の肩の部分から線が飛び出ています。
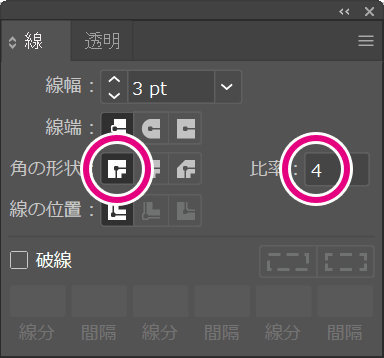
角の形状の設定:マイター結合

線の縁が不自然に欠けている例
「え」「る」の右側の肩から線が飛び出してはいませんが、「え」「り」の線の縁が不自然に欠けています。
角の形状の設定:マイター結合
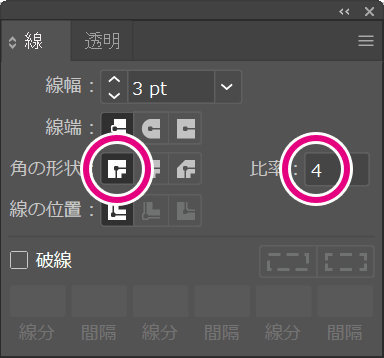
角の比率の設定:4→1に変更

線の先端が尖りすぎている例
線の先端が尖りすぎています。
角の形状の設定:マイター結合

対処方法
以下の対処方法は例です。形状の変更が伴う例があります。
対処方法の例1:角の形状を変更する
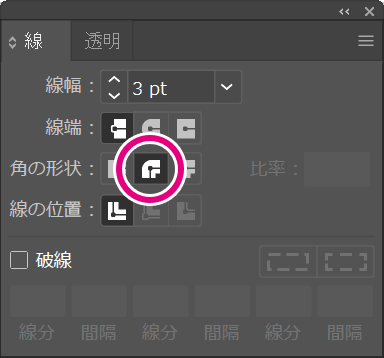
「角の形状」を「マイター結合」から「ラウンド結合」に変更すると問題が解消する場合があります。
フォントによって、飛び出る/角が不自然になる現象は異なりますので、フォントを変更した場合には注意が必要です。
角の形状の設定:ラウンド結合

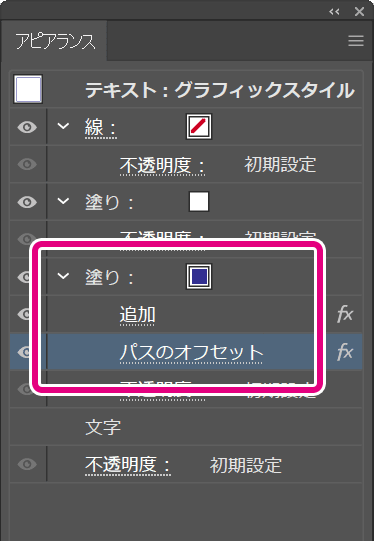
対処方法の例2:「パスのオフセット」を利用する
線ではなく、アピアランスで塗りに効果で「パス」→「パスのオフセット」を適用することで、該当する文字の下に太らせた文字の形状の塗りを作成できます。
この方法で代用します。

※「パスファインダー」の「追加」も合わせてアピアランスで設定しておきましょう。

関連情報・参考資料
- 文字にツノが出る問題(マイター処理)(株式会社SCREENグラフィックソリューションズ)




