
概要
Illustratorではパスの塗りにだけカラーが入っている直線を作ることができますが、これは「塗り線」「塗りの線」と呼ばれます。
「塗り線」は印刷されない場合や、画面上で見るよりも非常に細く印刷されてしまう場合があり、印刷データを作る際に注意が必要です。
詳しくは以下のページをご覧下さい。
この「塗り線」を探してくれるツールを倉田タカシさんがIllustrator用のスクリプトで作成されています。
「塗り線さがし」というIllustrator用のスクリプトです。
このスクリプトを使って、印刷には適さない細すぎる線を調べる方法を紹介します。
「塗り線さがし」のスクリプトのダウンロード
「塗り線さがし」のスクリプトは以下のページでダウンロードできます。
Mac・Windowsともに使えます。Illustrator 10・Illustrator CS・Illustrator CS2で動作します。
なお、Illustrator CC(2017年10月リリース)でも動作しました。
なお、Illustrator CCなどのIllustrator CS2以降のバージョンをお使いの方は、Illustrator CS2用をダウンロードしてください。

「塗り線」や「細すぎる線」を調べる方法
調べる対象のファイルを開きます。
メニューから「ファイル」→「スクリプト」→「参照」(Illustrator 10・Illustrator CS)/「その他のスクリプト」(Illustrator CS2以降)を選択します。

▲Illustrator CSの画面

▲Illustrator CS2の画面
「塗り線さがし.js」または「塗り線さがし.jsx」を選択します。「選択」をクリックします。

または、ドキュメントにスクリプトのファイルを直接ドラッグ&ドロップしても動作します。

細すぎる線も探すかどうかを選択します
「細すぎる線も一緒に探して、変更しますか?」と表示されます。
- 「Yes」または「はい」をクリックすると「塗り線さがし」のスクリプトに書いてある設定値(初期設定では0.1pt)より細い線も検索されます。

▲Illustrator CSの画面

▲Illustrator CC(2017年10月リリース)の画面
問題のあった線の扱いをどうするかを選択します。
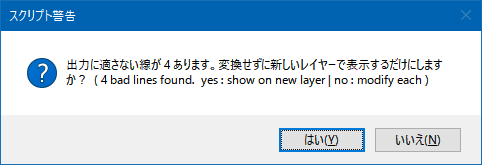
いわゆる「塗り線」(や細すぎる線)が●個あった場合、「出力に適さない線が ● あります。変換せずに新しいレイヤーで表示するだけにしますか?」と表示されます。
- 「Yes」または「はい」をクリックすると別のレイヤーにまとめて問題のある線が集められます。
- 「No」または「いいえ」をクリックすると塗り線はそのまま塗りなし・線ありのオブジェクトに変換され、細い線は「塗り線さがし」のスクリプトに書いてある設定値(初期設定では0.5pt)の太さに修正されます。

▲Illustrator CSの画面

▲Illustrator CC(2017年10月リリース)の画面
「出力に適さない線が ● あります。変換せずに新しいレイヤーで表示するだけにしますか?」と表示され、「Yes」または「はい」をクリックした場合、以下のようにレイヤーが追加され、問題のあるオブジェクトが集められます。


▲Illustrator CC(2017年10月リリース)の画面
以上です。
問題のあるオブジェクトの修正を行って、印刷でトラブルが起きないデータ作りをしていきましょう。
問題がない場合
問題がない場合は「出力に適さない線はありません。」と表示されます。
設定を変更する場合
検出された細すぎる線の太さを変更、検出された細すぎる線の太さの変更、検出された細すぎる線のカラーの変更をしたい場合は、以下のように作業を行います。
スクリプトの「塗り線さがし.js」「塗り線さがし.jsx」をテキストエディットやメモ帳で開きます。
14行目から21行目の部分に変更する箇所があります。以下の赤い太字の部分です。
- 「var mWidth =」の後の数値は、細すぎる線を探した後に、細すぎる線の太さをどの太さに変更するかを指定します。単位は「pt(ポイント)」で指定します。
※0.1mmは0.283ptです。ptとmmについてはこちら - 「var lineColor =」の後は、細すぎる線を探した後に、細すぎる線のカラーをどのカラーに変更するかを指定します。
「new Array (0,0,0,0,0,0,100)」を「new Array (0,0,0,0,100,100,0)」にするとM100%・Y100%の赤になります。 - 「var wLimit =」の後は、どの細さ未満の線をを検出するかを指定します。単位は「pt(ポイント)」で指定します。
「0.1」では0.1ptの線は検出されませんが、0.09ptなどは検出されます。
//////必要に応じてここを書き換えてください//////////////////// var mWidth = 0.5 ; // 変換後の線幅 var lineColor = new Array( 0 , 0 , 0 , 0 , 0 , 0 , 100 ) ; // 変換後の線の色( R,G,B , C,M,Y,K ) var checkThin = 1 ; // 細い線の検出機能オンオフ(0でオフ) var wLimit = 0.1 ; // 線幅の最小値(オプションでこれ未満の線幅の線を検出)
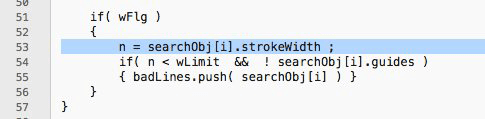
53行目に線の数値を丸めている部分があるので修正します。
n = Math.round( searchObj[i].strokeWidth * 100 ) / 100 ;
↓ ↓ ↓ ↓ ↓ ↓
n = searchObj[i].strokeWidth;
89行目で「2」を「mWidth」に変更して保存します。
{ setStroke( dbLines[i] , 2 , lColor ) ; }
↓ ↓ ↓ ↓ ↓ ↓
{ setStroke( dbLines[i] , mWidth , lColor ) ; }
追記(2018/02/01)
以前はIllustrator CS2でスクリプトのダイアログが文字化けするとの旨を掲載していましたが、イラレで便利のページを確認したところ、このページの初出(2015年11月)以降にIllustrator CS2用のスクリプトが掲載されておりました。ファイル更新日からすると2006年5月あたりかと存じます。
このため、ページの内容を修正し、またIllustrator CC(2017年10月リリース)でも動作するかを確認したところ、Illustrator CS2用のスクリプトでも動作しましたので、合わせてその旨を追記しました。
追記(2018/02/07)
塗り線探しのスクリプトでカスタマイズのポイントをものかのさんのツイートを参考に追記しました。
— ものかの (@monokano) 2018年2月1日
「塗り線さがし.jsx」で0.1mm未満の罫線を検出するには、2箇所を変更する必要があるかな…?(自信なさげに)
① 21行目:線幅の最小値を「0.2834645669」にする。
② 53行目:線幅を丸めている箇所を丸めないようにする。 pic.twitter.com/vNg0OjiufY
— ものかの (@monokano) 2018年2月1日
89行目の「2」を「mWidth」に変えると反映するよ。pic.twitter.com/DnbnAlf5fk
あ、メンション見逃してました…ごめんなさい!
— ものかの (@monokano) 2018年2月10日
影響はないと思います。丸め処理をする理由は私にもわかりません。「指定線幅を抽出」なら、ごく近似の線幅も抽出したいので丸めるでしょうけど、ここでは「指定線幅未満を抽出」なので丸めない方が良いと思います。