
問題の状況
IllustratorやInDesignを使用して、特色を使用したオブジェクトで、同じカラーの特色のオブジェクトを透明効果の乗算を適用して重ねると、特色本来のカラー(特色の濃度100%)より濃く表示される。

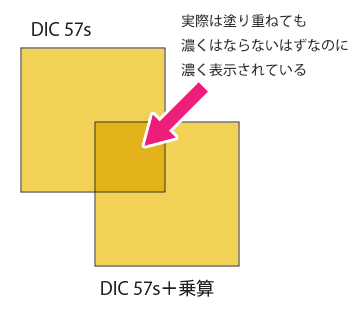
色が濃く表示される実例
DIC 57sで濃度100%のオブジェクトを用意します。
それを2つ重ねて、上にあるオブジェクトの透明効果の乗算を適用します。
すると、重なり合った部分のカラーが濃く表示されます。

実際の印刷では、同じ特色が重なりあっても100%以上の濃度になることはないため、この表示は誤っています。
色が濃く表示される原因
Illustrator・InDesignの動作の仕様です。
解決方法
表示をオーバープリントプレビューにすることで、正しい(より正確な)表示になります。
メニューから「表示」→「オーバープリントプレビュー」にチェックが入っている状態にすることでオーバープリントプレビューになります。

オーバープリントプレビューの状態では、正しい(より正確な)表示になります。

特色のありなしに関わらず、オーバープリントプレビューでデータを確認することは重要です。
データ入稿前に必ずチェックしておきましょう。
補足:画像に特色を適用した場合の実例
Illustratorでは、グレースケール画像にカラーを適用して色を付けることができます。
ここではグレースケールの犬の画像に、特色「DIC 57s」のカラーを適用してみます。


以下の画像は左上がDIC 57sで着色したグレースケール画像、右上が元のグレースケール画像、左下はDIC 57sで着色したグレースケール画像を10枚重ねて、透明効果を乗算に設定しました。
オーバープリントプレビューではない状態では以下のように見えています。重ねた画像のカラーが特色のカラーより大幅にずれています。

このデータをオーバープリントプレビューすると、左下の画像は正確に表示されました。
