
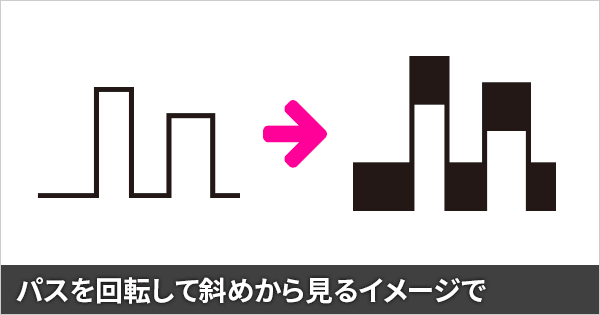
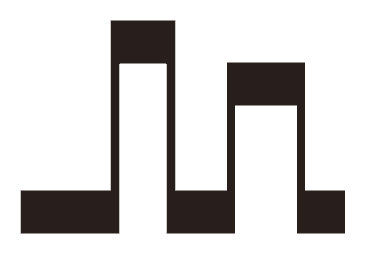
Illustratorでカリグラフィーペンや蛍光ペンで描いたような縁は垂直で、縦は細めで横が太い感じの線で、以下のような仕上がりの線を描いてみます。

カリグラフィーブラシの設定で試してみる
はカリグラフィーペンなので、カリグラフィーブラシでできるのではないかと考え、カリグラフィーブラシで以下の設定にして垂直のブラシを作成します。
- 角度:90°
- 真円率:0%
- 直径:40pt

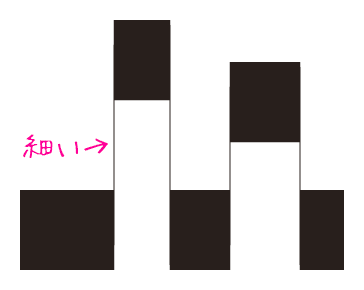
このブラシを適用すると、以下の画像のように「縦が細すぎる仕上がり」になってしまいます。

細さの調整もできないので、これでは使い勝手が非常に悪いので、他の方法を考えてみます。
アピアランスの「押し出し・ベベル」を使う
代わりの案として考えたのは、効果(アピアランス)にある「3D」→「押し出し・ベベル」です。
まずは細い縦線の太さを設定します。

パスを描きます。

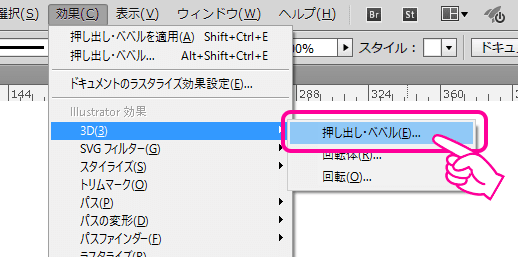
アピアランスのパネルで「線」を選んだ状態で、メニューから「効果」→「3D」→「押し出し・ベベル」を選択します。

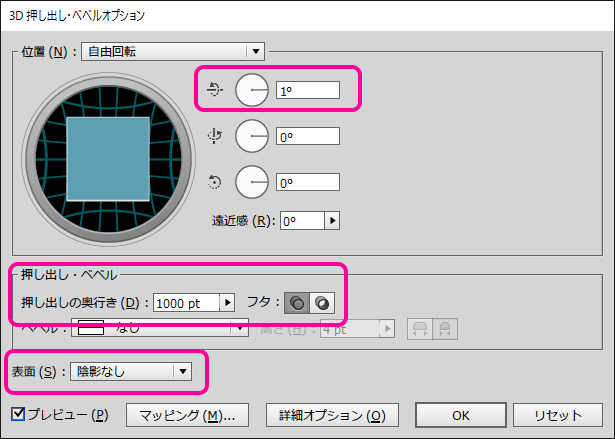
3D 押し出し・ベベルオプションの画面は以下のように設定します。
- X軸の回転角度:1°
- Y軸の回転角度:0°
- Z軸の回転角度:0°
- 遠近感:0°
- 押し出しの奥行き:1000pt
- 表面:陰影なし

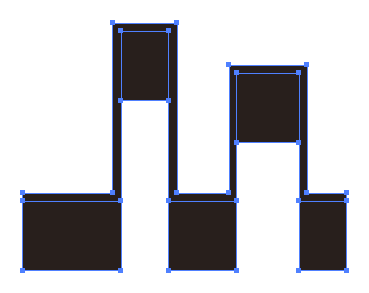
すると以下のような仕上がりになります。

押し出しの奥行きを変更すると、横線の幅も変わります。
例えば以下のように押し出しの奥行きを2000ptにしてみます。

以下のように横線の幅が太くなりました。

安心できる印刷のためにアピアランスを分割しておこう
場合によっては押し出し・ベベルのアピアランスの影響で、意図した印刷の仕上がりにならないこともあります。
そうした場合は、アピアランスの分割を行い、単純な図形に変換することをお薦めいたします。
作成したパスを選択して、メニューから「オブジェクト」→「アピアランスの分割」を選択します。

単純なパスに分割されたので、あとはパスファインダーの「合体」などで図形をひとつにしておけば、不要なパスもなくなり、また、編集もしやすくなります。

この手法の注意点
最初に描いたパスからわずかに横線の中心線がズレているので、厳密な描画には向きません。
補足
この記事は「Illustratorでタテとヨコで太さが異なる線の引き方?」(InDesignerの悪あがき)のブログ記事を参考に作成されました。
なお、カリグラフィーペンとは以下のようなペンです。

関連情報・参考資料
- Illustratorでタテとヨコで太さが異なる線の引き方?(InDesignerの悪あがき)