
新人デザイナー、シンコが先輩とともに一人前のデザイナーを目指す物語。
2人の掛け合いを見ながら、デザインの知識を紹介していきます。
みなさんもシンコと一緒に、新人デザイナーになってデザインを知ろう!

先輩
新人デザイナーシンコの先輩。
いつも丁寧に物事を教えてくれる。知らないこともある。
子供の頃はマジシャンに憧れていたらしい。
徹夜明けでテンションが高くなっているご様子。

シンコ
先輩のもとでデザインを勉強中の新人。
目に見えるものを信じて疑わない。
だけど非常にカンが鋭い女の子。
昨夜はSNSで大喜利大会をして盛り上がっていたらしい。

おっはよーございまーす
ってあれ?誰もいない・・・


むむっ、こんなところに矢印が!
あっちだよ・・・?


むむむっ!
今度はこっちだよ??


こんなところに大きな箱が!
何が入っているのかな・・・?
よーし、開けてみ
・
・
・
・
・
・
・
・
・
・
・
・


ジャーン! 先輩でしたーっ!!
おはようシンコ!

よーっ!? って先輩ー!?
何やってるんですかーっ!?

うむ! まずシンコ!
君はいま、矢印に誘導されてここまできたよね?
人は矢印に誘導されてしまう生き物・・・それはレイアウトにも言えることなんだ!
というわけで今回は「レイアウトにおける視線の誘導」について説明したいと思う!

先輩!・・・この説明の為にこんな面倒くさい演出を・・・!
今回はレイアウト関係の話ですが、前回の「レイアウトの4つの基本原則」をまだ読んでいない人は先に読んでおこう!
レイアウトにおける視線の誘導

さーて「レイアウトにおける視線の誘導」について説明するぞー!

先輩、まず箱から出ましょう

そうだな!(よいしょ)
レイアウトする時にまず気をつけたいことは、見る人の目の動きを考えてあげることなんだ

???目の動きを考えるとは???

言葉で説明するよりイラストを見せた方がわかりやすいな!
ではこれを見て欲しい!


この言葉、なんて読むか分かるかい?

ん・・・い、ざ、で、PT・・・D?
聞いたことがない言葉ですね・・・

そうだよなー
じゃあこれに矢印を加えてみよう
さあどうかな?


あっ、矢印が方向を指示してくれるようになって・・・
あーっ、「DTPデザイン」ですね?

はい正解~!
普段、僕たちは文字を左から右に読むことが多いけど、矢印をつけることによってこの言葉を読むことができるようになったよね?
これがレイアウトにおける視線の誘導ってやつだ!

なるほど!
でも先輩、レイアウトでいちいち矢印をつけてたら変になるんじゃないですか?

鋭い!
確かにデザインに矢印をつけて読む順番を案内していたら大変なことになってしまうなー


わー! かっこ悪い!
いくらなんでもこれはかっこ悪い!! シンコちゃんの芸術センサーは何も反応しないです!

これは極端な例だから真似しちゃダメだぞ!
デザインをするときはこんな矢印を使わなくても見る人が自然と順番通りに読めるようにレイアウトすることが重要になってくるんだ

えぇ~? なんか今回はすごく難しくなりそうな予感がします・・・わかるかなぁ?

ところがどっこい! 意外と難しくないんだなー!
視線の誘導というものはあるものを利用することでとてもわかりやすくなるんだ

そのあるものとは・・・?
ゴクリ・・・

そのあるものとは!
人間の心理効果ってやつを利用するのだーっ!!

し、し、し、心理効果ですってぇ・・・!?(わざとらしく)
視線の動き【Z型】

人は左上から右下にかけて目を動かしちまう生き物なのさ・・・


ちょっと何言ってるのかわかりません

はっ!? すまん! ついキザになってしまった!
人間の心理で多くの人はモノを見るとき、左から右へ、上から下へ見てしまうものなんだ
それをざっくり矢印で表すとこうなる!


あぁ~! 見ますね!
広告や雑誌を見る時は大体こんな感じで見ますよワタシ!

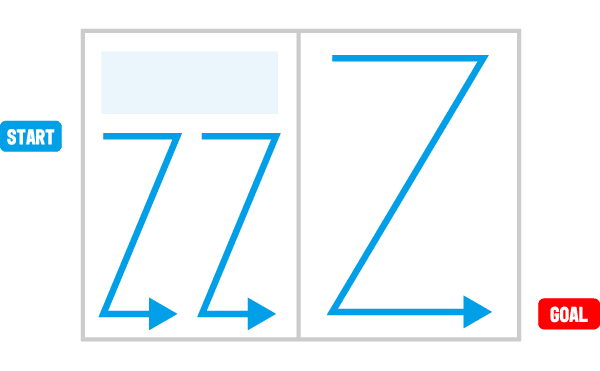
ババーン! これが視線の動き【Z型】ってやつだ!
Z型は横組みの文章を読む時の視線の動きでよく使われるよ
多くのレイアウトにはこのZ型を意識して作るんだ!

なるほど・・・ざっくりZでレイアウトですね?

うーん!
その覚え方はよしておいた方がいいな!
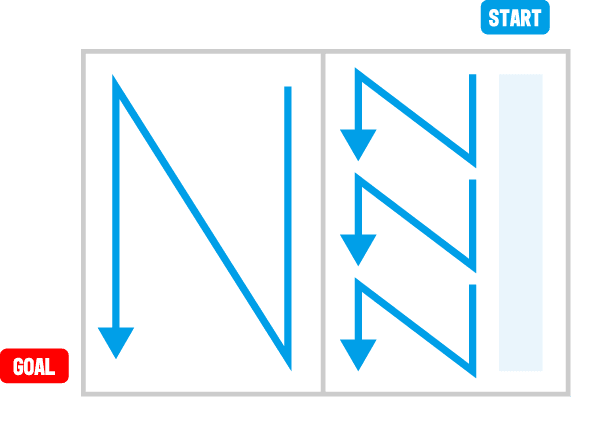
視線の動き【N型】

では次に視線の動き【N型】について!
こんな感じだ!


N型の視線の流れ・・・
わかった! これは小説などに使われる縦組みの文章に使われるものですね!?

大っ正っ解だ! シンコ!!
そう! N型は古くから日本で使われる縦組みの文章の時に使われる、右上から左下へ流れていく視線の流れなんだ
国語の教科書も縦組みだよね?

先輩、さっき人は左上から右下にかけて目を動かしちまう生き物なのさ・・・(キリッ)
とか言ってませんでした?

むむっ! またまた鋭い!
・・・・・・・・・・・・・・・・・・
さっ、次は【F型】というものをを説明するぞ!

ああーっ! 逃げた・・・!
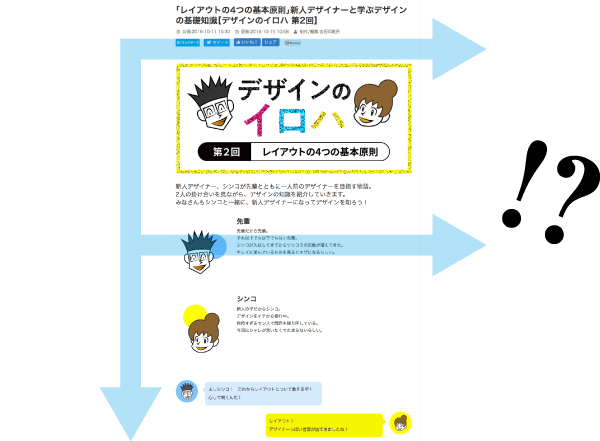
視線の動き【F型】


さてさてシンコ
視線の動き【F型】を説明したいと思うんだけど、すでにシンコはF型を表現している
いやむしろ出演しています!

えぇっ!? どういう事ですか!?

答えはそう、読者のみなさんが今、この記事を見ているモニターやスマートフォンです・・・!!

ま、まさかこのブログ記事の読み方が、え、F型の視線の動き・・・!?


その通りさぁーーーー!
ホームページなどは構造上の特徴としてこのF型の視線誘導が多く使われている!
このブログの読み方も実はF型なのだー!

読者のみなさーーーーーん!
このブログ記事はF型の視線誘導ですってよーーーーーーーー!

横組みのデザインにはZ型
縦組みにはN型
WEBにはF型
って感じで、作る用途に合わせて視線の動き【Z型・N型・F型】を意識するんだ
読みやすいレイアウトを作れるぞ!

大きさの視線誘導

さて、視線の動き【Z型・N型・F型】を紹介したけど、他にも色々な視線の誘導方法があるんだ
例えばさっきのコレ!


さっきのンイザデPTDですね
やっぱり逆だと読みづらいですね・・・

僕たちは大きいものから小さいものに視線が流されやすいと言われていて、自然と大きいものから見てしまうんだなー
そこでこの文字の大きさを一部変えてみるとどうなるか!

おおお!? ついつい大きい文字から読んじゃいますね!
なんか読めちゃいそうです!


確かに! 一番大きい文字にまず目がいっちゃいますね!
大きさの差をつけることでも視線誘導ができるんですね!

うむ! 作る内容によってやり方はいっぱいあるけど、この視線の誘導の基本をもとに読みやすいレイアウトを作ってほしいな!
今回はこれでおしまい!

先輩! 今回の視線の動き【Z型・N型・F型】ですけどいい覚え方を思いついちゃいました!

へえー? どんなのだい?

【Z】ざっくり!
【N】ニワトリの!
【F】フライドチキン!


さっきからずっと考えてたな・・・?
(意外と覚えやすそう・・・そして美味しそう)
デザインの勉強に役立つ書籍
デザインのイロハ 連載一覧
- 第1回|デザインとは?─アートとの違いは?/何のためにデザインはあるのか
- 第2回|「レイアウトの4つの基本原則─近接・整列・反復・対比
- 第3回|レイアウトにおける視線の誘導─Z型・N型・F型
- 第4回|記号と形のもつイメージ─マーク・サイン・ピクトグラム・アイコンの違い
- 第5回|色についての知識(前編)─有彩色・無彩色/暖色・寒色・中性色/色のイメージ
- 第6回|色についての知識(後編)─配色の基礎/配色のバランス
- 第7回|文字の話(前編)─書体とフォントの違い/和文フォントと欧文フォントの違い
- 第8回|文字の話(後編)─タイポグラフィ/書体のイメージ/文字間
- 第9回|写真の扱い方─写真の補正/写真を選ぶ/写真を活かす
- 第10回|デザイン制作のコツ(前編)
- 第11回|デザイン制作のコツ(後編)


