
新人デザイナー、シンコが先輩とともに一人前のデザイナーを目指す物語。
2人の掛け合いを見ながら、デザインの知識を紹介していきます。
みなさんもシンコと一緒に、新人デザイナーになってデザインを知ろう!

先輩
新人デザイナーシンコの先輩。
デザインの実力は相当なものだが、プレゼンのときは身振り
手振りのオーバーリアクションが激しすぎて大変らしい。
言葉遊び、つまりダジャレが好き。

シンコ
先輩のもとでデザインを勉強中の新人。
今日もものすごい勢いでデザインの知識を覚えていく。
人気のスイーツショップの情報収集は欠かさない。
お笑いに関してかなり厳しいらしい。

ふー! デパートのクライアントへのプレゼン終了!
アシスタントお疲れ様!シンコ!

お疲れ様でした先輩!
今回の先輩が作ったデザインは大好評でしたね!

ふっふっーん! そうだろう?
デザインに魂込めて、プレゼンも気合い入れて説明したからな!

白熱してメガネ壊しちゃうくらいですしね・・・
目と口が3になってますよ?


うむ!
あんまり見えん!

しょうがないなー
ここはデパートですし、メガネ買って帰りましょう!

そうだな!
さてお店はどこだ・・・?

あそこに案内図がありますよ!
えーっと、メガネマークがあるからきっとここです!

マーク!
シンコ、いいところに目をつけたな!
そう、マークがあればとっても便利! そしてデザインとしても重要!
今回は「記号」についてレクチャーしよう!

えぇー!? ここでやるんですかー!?
帰りましょうよーっ!

ここの喫茶店のフルーツパフェは絶品らしい・・・
それを食べながら・・・

やりましょう先輩(キリッ)

マーク

まずは「マーク」と呼ばれるものから!
本来は印(しるし)という意味だけど、デザインとしては概念を表すものという意味合いで使われるよ

ムムムっ・・・
概念とはいきなり小難しい言葉が出てきましたね・・・

すっごく簡単に言えば
言いたいことを一言で伝えるための記号かな?

最高にわかりやすいッス

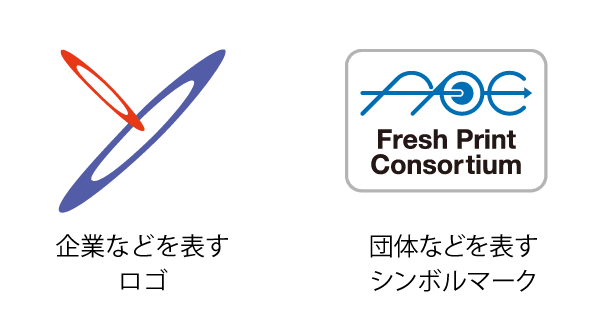
会社やチームというものが世の中にはたくさんあるけど、そういったものには大体マークがあるだろ?
それは考え方や想いをマークにしたもので「ロゴ」や「シンボルマーク」と呼ばれるね


ロゴってシンプルだけど、それぞれのこだわりがでますよね~

ここで豆知識をひとつ!
ロゴの制作費ってピンからキリまであるんだけど
かの世界的に有名な・・・あの~、なんだ、シュワっとした茶色いジュースの赤と青のロゴの会社の制作費は・・・約1億円と言われている!

い、いちおく!!?
ひええー!

シンプルなマークに膨大なデザインの理論や知識を総動員して作られたものらしいぞ・・・!
そしてこれまた世界的に有名な靴のメーカー、あの一本の線をシュッと描かれたマークのお値段はなんと・・・!
・・・約3,500円っ!!

やっすぅーい!! ウソー!?
ゼロが4つくらい足りないんじゃないですか!?

当時、学校を卒業したばかりのデザイナーに頼んで作ってもらったらしいよ?
企業が成功して、後からたくさんの報酬をもらったらしいけどね

シンコちゃんの大金持ちになりたいセンサーがギュンギュン反応していますよぉぉー!

野望を持つことはいいことだぞシンコ!
でもまずは実力をつけていかないとな!
サイン

次に「サイン」!
「止まれ」や「一方通行」などの注意を促すための標識やお店の看板など、案内させる役目のものをサインという!


あぁ~、小さい頃にアイドルになった時のために自分のサインを練習したことあります・・・
ノート30冊くらい使ったっけなぁ・・・ウフフ

どんだけ練習したんだ!?
わかってると思うけどそのサインとは違うぞ?

今でもアイドルの夢、捨ててませんよ!
歌って作れるアイドルになりたいのです!

デザインができるアイドルって斬新だな・・・!
ピクトグラム



あちこちにありますよね!
見ただけで何を表しているのかすぐ分かります!

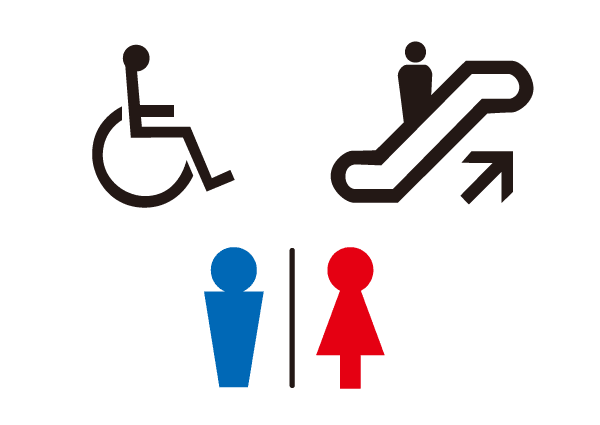
男女が並んだ「トイレ」のピクトグラムは有名だね
1964年の東京オリンピック開催の時、外国語での対応が難しかった当時の日本で海外の人とコミュニケーションをとるために日本人のデザイナーが考え出し、その後、世界中に広まっていったんだ!

ピクトグラムを広めたのって日本だったんですか!?
すごーい!

海外の人からも「コレ、トッテモ便利デスヤーン!」と評価され、今では世界中で使われているマークとなったのだ!

OH!
ニッポン、スバラシイネー!

デザインで金メダル級の活躍ゥー!
オ~ケ~イ~!
アイコン

アイコンとはピクトグラムに似てるけど
主にパソコンやスマートフォンなどの電子機器の画面に使われるマークのことを指すんだ
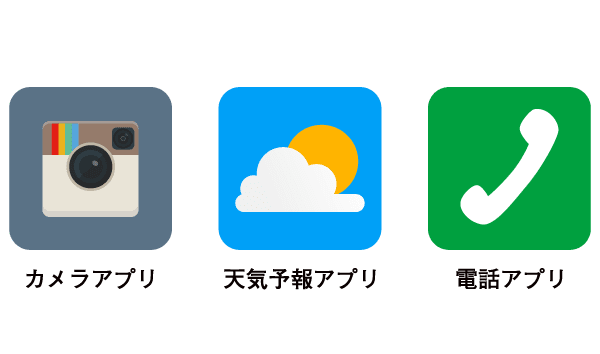
データの内容やアプリの機能などを図や絵柄で表したものをアイコンという!

スマートフォンのカメラアプリはカメラのレンズみたいな絵柄が多いですよね!
天気予報のアプリだったら太陽や雲が描かれているとか!


ここでまた豆知識!
昔のパソコンって何をするにもキーボードで命令を入力して指令を出すという今ではとても面倒なやり方しかなかったんだ
そこで、かの有名な・・・あのー・・・リンゴをかじったマークの会社の社長がパソコンの画面にアイコンを配置することを考え出し、カーソルやマウスなどが使われるようになる!
そこからパソコンは直感的でわかりやすいものとなったのだ!

そのリンゴをかじったマークの会社の社長さんには感謝しないといけないですねぇ・・・

そうだなー、もしかしたら今みたいな使いやすいパソコンやスマートフォンはなかったかもしれないなー
感謝しなきゃなー
形の持つイメージ

さてシンコ!
ここまでマークなど記号について説明したけどどうだったかな?

そうですねー、当たり前ですけど世の中にはいっぱいデザインがありますよね?
自分がマークとか作るときになったらどう考えて作ればいいのかなー?って思いますねー

ふむ! デザインは無限と言っていいくらいたくさんあって、参考にするものはいっぱいあると思う!
だけど、ここで形がもつ基本的なイメージを改めて知っておいてほしい!
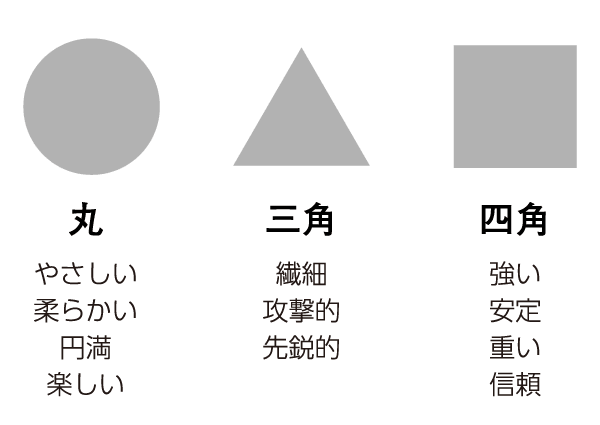
それは丸・三角・四角の形だ!

マル・サンカク・シカク・・・ですか?

そう! 形のもつイメージとはこう!
はいドーン!


あー! 確かに形のイメージってこうですね!
そっか、形の意味を知っておくことで作るデザインのイメージがしやすくなるってことですね!

その通り!
やさしいイメージに仕上げたければ
丸いイメージを使うことで柔らかさを出すことができるし、
ガッチリとしたイメージに仕上げたければ
四角を使うことで強さや安定といったイメージを持たせることができるんだ!

そしてこれはマークやアイコンを作るだけでなく、全てのデザインに当てはまることでは・・・?!

んっんー!
デザイナーとしてパーフェクトな答えだぞシンコ!
パフェ食うとるだけに! ププーっ!

●●●●●●●●●●●!!!▲▲▲▲■▲▲▲!!!
!!!!!■■■■■■■■■■■■■■!!?

すっ! すまん!
頼むから丸・三角・四角で伏字にするくらいの罵倒はやめておくれー!

もう! 先に帰らせてもらいますよ!
先輩の●■▲~!!
・
・
・

あんなにギャグに厳しい子とは思わなかった・・・
・
・
・

あ、メガネ買わなきゃだな
ボクはメガネに目がねえからこだわりますよ~
ププーっ!

▲▲▲▲▲▲!!■■■■■■■■■■■■!▲▲▲▲■▲▲▲!!■■■■■■■!!●●●●●!

いたのかシンコ!
許してーっ!
デザインの勉強に役立つ書籍
デザインのイロハ 連載一覧
- 第1回|デザインとは?─アートとの違いは?/何のためにデザインはあるのか
- 第2回|「レイアウトの4つの基本原則─近接・整列・反復・対比
- 第3回|レイアウトにおける視線の誘導─Z型・N型・F型
- 第4回|記号と形のもつイメージ─マーク・サイン・ピクトグラム・アイコンの違い
- 第5回|色についての知識(前編)─有彩色・無彩色/暖色・寒色・中性色/色のイメージ
- 第6回|色についての知識(後編)─配色の基礎/配色のバランス
- 第7回|文字の話(前編)─書体とフォントの違い/和文フォントと欧文フォントの違い
- 第8回|文字の話(後編)─タイポグラフィ/書体のイメージ/文字間
- 第9回|写真の扱い方─写真の補正/写真を選ぶ/写真を活かす
- 第10回|デザイン制作のコツ(前編)
- 第11回|デザイン制作のコツ(後編)
関連情報・参考資料
- あのロゴ、このロゴ、お値段はいくら?(ギズモード・ジャパン)
- Famous logo designs and how much did they cost?(Stock Logos)
- 2020年に向け、分かりやすくなったピクトグラム | August 2017 | Highlighting Japan(内閣府)


