
新人デザイナー、シンコが先輩とともに一人前のデザイナーを目指す物語。
2人の掛け合いを見ながら、デザインの知識を紹介していきます。
みなさんもシンコと一緒に、新人デザイナーになってデザインを知ろう!

先輩
新人デザイナーシンコの先輩。
熱量のある指導で今回も熱くシンコを指導する。
前回は強烈な変身をして読者を驚かせたが、今回は必殺着を披露するつもりらしい。

シンコ
先輩のもとでデザインを勉強中の新人。
最初の頃は先輩を振り回す感じであったが、最近の先輩の暴走に押されはじめている。
巻き返す時はやってくるのか??

さあシンコ! 「色について」の後編だ!
今回はちょっと専門的な話になるから覚悟しとけよ~?

前編みたくメタルロックバンド先輩にならないならオッケーですよ!

そいつはどうかなー!!
とりあえず前編の記事をまた読んで復習してほしい!
下のバナーから読むことができるぞ!


クリックをためらいそうなバナーですけど・・・

フッ・・・気分がノッてくると前編みたくなっちまうのさ・・・! バイブスアガるーっていうのかな?

気になる方は上のバナーをクリック!
配色の基礎

シンコは色を選ぶときフィーリングで選んでいるみたいだけど、あるものを使うことによって、誰でも説得力のある色選びをすることができる!
はいこれ!


虹色の円ですね・・・?

これは色相環(しきそうかん)といって、色を円状に並べることで複数の色を選ぶときの基準になるものなんだ!

ふーん? どうやって使うんですか?

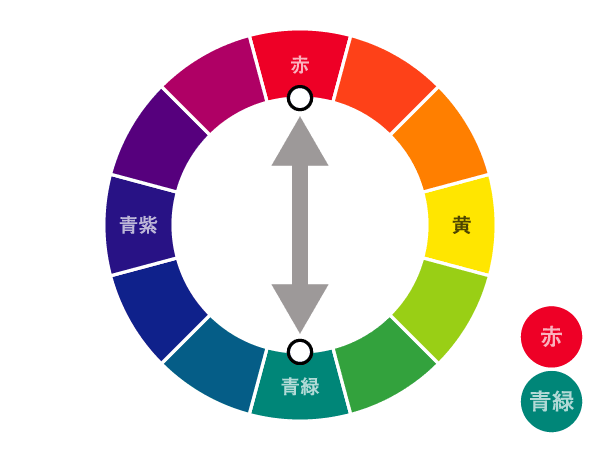
うむ! ではまずこの色相環から赤を選んだとしよう!
この赤を一番引き立ててくれる色はなんだと思う?

そうですね~オレンジ色じゃないですか?
夕焼けの色使い!

残念! いい色の選択だけど違う!
答えは色相環の赤の反対側にあるこの青緑!


うううっ! この2色を並べると目がチカチカします!!

うむ! この赤と青緑は、色相環の上では正反対の色という関係で補色(ダイアード)とも言われる!
目がチカチカするのは一番メリハリの効いた色の組み合わせだからだな!
アクセントとして使うとバランスのとれた配色になるぞ~

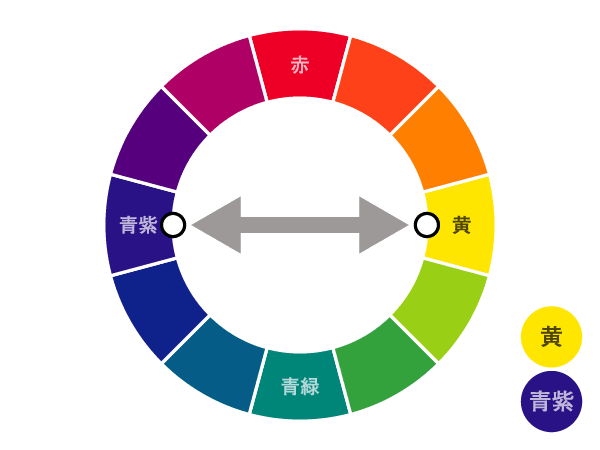
じゃあ、黄色を選ぶと補色になるのは反対側の青紫ですね!
この色使いもチカチカする~!!


補色(ダイアード)は色相環の2色の正反対の選ぶものだけど他にも選び方があるんだ! それを必殺技っぽく紹介したいと思う!

で、出たぁ~~~~!!


色相環で補色の両隣にある位置の色を使う配色!!
分裂補色!! スプリーーット・コンプリメンタリィィーーーーッ!!
補色のチカチカする色の強さを和らげる効果がある選び方だーーー!!

演出のほうがチカチカしてますよー!


正三角形状に位置する色を選ぶッ!!
三色配色!! トラァーーーイアドゥッ!!!
大きく変化しながらもバランスよく配色できるのが特徴さ!!

うっすら先輩がいるのがホラーです


正方形状に選ぶ4つの色!!
四色配色!! テトラァーーーーーーーーーァド!!
カラフルな配色になるからメインの色が埋もれないように注意が必要な高等テクニックだぁ!!

く、くどいーーーーー!!

ハァ、ハァ・・・! こ、このように、ハァ、ハァ・・・!
こ、このようにセンスに頼らなくてもこういったルールに基づいた色の選び方もできるんだ・・・!
覚えておいてくれ!ハァ、ハァ・・・!

ゼェ、ゼェ・・・!
わ、わかりました・・・!
配色のバランス

ハァ、ハァ・・・!
配色の基礎を知ったところで次は配色のバランスの基本を知ってほしいと思う!

ゼェ、ゼェ・・・!
ど、どんとこいですよ・・・!

まずはあらかじめ使う色を決めておこう!
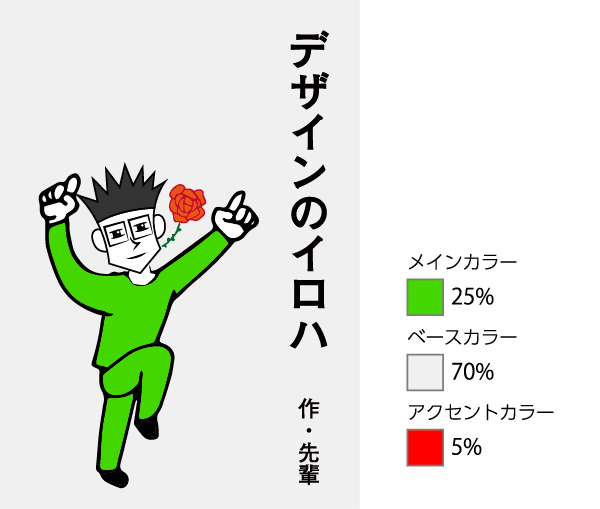
主役の色となるメインカラー
少ないけど全体を引き締めるアクセントカラー
一番大きい面積を使うけどメインとアクセントのカラーを引き立てる脇役的なベースカラー
この3つの色を決めるんだ!


上の図を見ると、70%:25%:5%の割合がキレイな配色の割合ってことですか?

その通り! 例えばこの色の割合を使って表紙デザインに反映して見るとこんな感じだな!


わぁー! なるほど~~! ってなんで先輩やねん!!
さっきと比べてデザインがすっごい手抜きだし!!

時間がなかったんだ!
たまにはいいじゃないかー!

まあ先輩はいいとして・・・
「ベースカラー」として薄めの色を背景に使い、「メインカラー」で主役を引き立たせ、「アクセントカラー」をちょっと使うことで主役が引き立って見えますね!

70%:25%:5%
このバランスの色の割合を心に留めて作れば自然と良い色のバランスになるぞ! 是非とも実践してみてほしい!

シンコちゃんは了解しました!

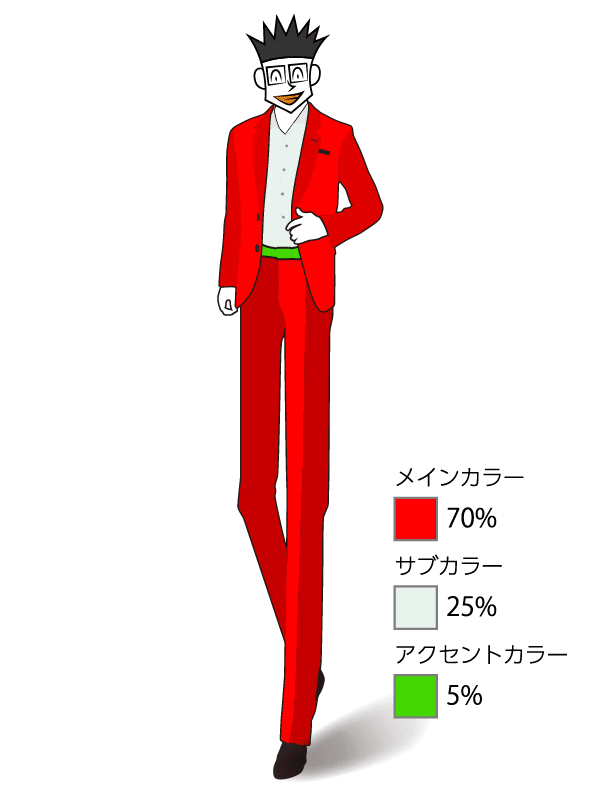
そしてこの配色バランスはキャラクターデザインの配色にも応用できる!
それにはメインカラーを大きく70%使用し、ベースカラーをサブカラーという役割に変えて25%、アクセントカラーを5%といった感じで役割を変更するんだ!
こんな感じだな!!


だからなんで先輩なんですか!
9頭身になってるし! 足が異常に長いし!!

な、何を言ってるんだシンコくん! これがボクの真の姿じゃあないかー!

うそつけー!!
でもそうですね、メインカラーを70%使うことでキャラクターに色の個性がついた感じがします!
先輩は赤が特徴の人ってイメージになりました!

メインカラーを大きく使うことによってキャラクターのイメージ付けができるんだ!
国民的タヌキ・・・いや猫型ロボットは青色!世界的にも有名なネズミは黄色とかな!

前編の【色のイメージ】も参考にすると色でどんな性格なのかも設定できそうですね!
赤は熱い気持ちの熱血漢、青はクールなナイスガイ、黄色はカレー大好きって感じで!


黄色のカレー好きはよく分からないけどその通りだ!
服のコーディネートなどにも使えるから試してみてくれ!
これらの基本をふまえて最適な配色にチャレンジしてみよう!

普段からいろいろなデザインの配色などを意識して見ていると参考になりそうなものが見つけられるかもしれませんね~! 日々勉強だ~
次回に続く!
次回は4月公開予定です
デザインの勉強に役立つ書籍
デザインのイロハ 連載一覧
- 第1回|デザインとは?─アートとの違いは?/何のためにデザインはあるのか
- 第2回|「レイアウトの4つの基本原則─近接・整列・反復・対比
- 第3回|レイアウトにおける視線の誘導─Z型・N型・F型
- 第4回|記号と形のもつイメージ─マーク・サイン・ピクトグラム・アイコンの違い
- 第5回|色についての知識(前編)─有彩色・無彩色/暖色・寒色・中性色/色のイメージ
- 第6回|色についての知識(後編)─配色の基礎/配色のバランス
- 第7回|文字の話(前編)─書体とフォントの違い/和文フォントと欧文フォントの違い
- 第8回|文字の話(後編)─タイポグラフィ/書体のイメージ/文字間
- 第9回|写真の扱い方─写真の補正/写真を選ぶ/写真を活かす
- 第10回|デザイン制作のコツ(前編)
- 第11回|デザイン制作のコツ(後編)
関連情報・参考資料
- 色についての知識(前編) ─ 有彩色・無彩色/暖色・寒色・中性色/色のイメージ(DTPサポート情報)
- 補色やトライアドなどを確認できるAdobe公式ツール:
カラーホイール | カラースキーム - Adobe Color CC(Adobe) - Adobe Color CC の使用方法(Adobe)


