
新人デザイナー、シンコが先輩とともに一人前のデザイナーを目指す物語。
2人の掛け合いを見ながら、デザインの知識を紹介していきます。
みなさんもシンコと一緒に、新人デザイナーになってデザインを知ろう!

先輩
新人デザイナーシンコの先輩。
今回も気合の入った説明が暑苦しい。
全てはかわいい後輩のため! とのこと。

シンコ
先輩のもとでデザインを勉強中の新人。
最近は先輩のツッコミ要員というウワサを耳にしてしまい、自分の個性を出そうとリアクションの表情作りに余念がないらしい。
タイポグラフィ



タイポグラフィとはそう・・・
文字を読みやすく、美しく配置することだ!
文字に関してデザインすることをタイポグラフィという! 例えばこれ!


うーん! 文章がずらずら並んでいるだけでつまんないです先輩!

そうだろう、そうだろう!
ではこの文章をレイアウトしてみよう!


むむーっ! キレイに読みやすくなりましたね!
タイトルは大きく太く強調されて、内容も整理されていてわかりやすくなりました!

一見普通の文字だけのページだが、文章をレイアウトすることで読みやすくなっただろう?

これがタイポグラフィってことですか・・・?

そう! だがそれだけではないぞ!
これをみて欲しい!


な、なるほど~・・・
タイポグラフィの奥は深そうですね・・・

ところでこの映画、見たくなったでしょ?

絶対お金払いませんからね!
ていうか意味わからん!
書体のイメージ

文字の話(前編)では、書体の基本である明朝体とゴシック体を紹介したけど、それ以外にも世の中にはたくさんの書体がある!


日本語の書体だけでもいっぱいありますよね~!
どれを使ったらいいんだろ?

まずはそれぞれの書体のイメージを知ることが重要だな!
では代表的な和文書体をざっくり説明していくぞー!


まずは明朝体~~~~!
縦線が太くて、横線が細い! 文字の端に飾り(ウロコなど)のある書体~~っ!! 優しくって、清潔で、しなやかで落ち着いたイメージのある書体~っ!!

センサイなイメージのデザインにぴったりな書体ですよねー!


次にゴシック体~!
太く均一な線! 力強く直線的! はっきりしていて読みやすく、ガッシリとした印象の書体~~っ!

ビシッとしてカチッとしてガッっとしたデザインに使うべきですよね!


ヒュー! ゴシック体の角が丸まっちまってるぜ! 丸ゴシック体~!
かわいく・優しく・柔らかいイメージになっちまってるぜ!
子供向けのデザインやかわいいポップなデザインにピッタリってやつだぜ!

優しく親しみやすいイメージがあっって・・・
この書体には安らぎしかありません・・・!


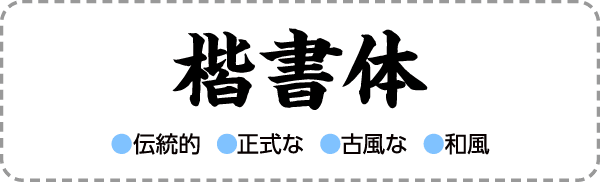
手書きの文字から生まれた書体~~っ!!
アナログなイメージを出したい時や情緒を感じさせるときに使うとぴったりな書体~~っ!!

賞状や為書き、和食のメニューとか、和を感じさせるデザインにピッタリの書体~っ!!


ロゴやタイトル文字に使用されることを目的としたデザイン性の高い書体~~っ!! それぞれクセの強いものばかりだが、強烈なインパクトを出してくれるぜー! フッフーゥ!

面白い形の書体を見るとワクワクしてきますよねー! ウフフーゥ!


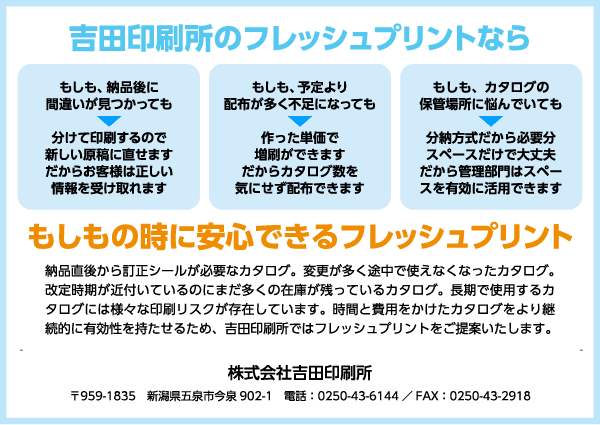
んん? なんか雰囲気が合ってませんよ??

あっ! 使う書体を間違えたー! こっちこっち!


あぁ~なるほど~使う書体を間違えるとこんなことになっちゃうんですね~なるほど~

は、恥ずかしい~~~!
文字間

さてシンコ! 前編で「和文フォントと欧文フォントを組み合わせる時は見た目で大きさを揃えると良い」って言ったことを覚えているかい?

もちろん覚えてますよ! 細かい作業だけど見た目の仕上がりが違ってくるアレですよね!


それと似たようなことなんだけど「文字間」について説明しようと思う!


ではこの見出し文字なんだけど、見た目はどう思う?

んん~~~? なんか間の抜けた感じがするような・・・? スカスカというかあ?

その通り! これは文章をただ打っただけの文字で、普通の文章ではいいけど、見出しやタイトル文字として使うにはバランスが悪い!
そこで「文字間」の調整をしてみよう!


おお~! 余計なスペースがなくなってバランスよく見えますよ先輩!

そうだろう~? ひらがなやカタカナは画数が少ないので文字を並べたときに空間が空きやすい!
そこで文字間を調整することでバランスをとり、見た目をよくしてあげるんだ!

デザインは手をかければかけるほど、よくなりますね!
細かいところまで見渡せるデザイナーになります先輩!

頼もしい返事だなー! 先輩は嬉しいぞ!
では今回のレクチャーはおしまい! 帰りに映画でも見に行こうかシンコ!

あ、「先輩ラプソディ」は結構です
デザインの勉強に役立つ書籍
デザインのイロハ 連載一覧
- 第1回|デザインとは?─アートとの違いは?/何のためにデザインはあるのか
- 第2回|「レイアウトの4つの基本原則─近接・整列・反復・対比
- 第3回|レイアウトにおける視線の誘導─Z型・N型・F型
- 第4回|記号と形のもつイメージ─マーク・サイン・ピクトグラム・アイコンの違い
- 第5回|色についての知識(前編)─有彩色・無彩色/暖色・寒色・中性色/色のイメージ
- 第6回|色についての知識(後編)─配色の基礎/配色のバランス
- 第7回|文字の話(前編)─書体とフォントの違い/和文フォントと欧文フォントの違い
- 第8回|文字の話(後編)─タイポグラフィ/書体のイメージ/文字間
- 第9回|写真の扱い方─写真の補正/写真を選ぶ/写真を活かす
- 第10回|デザイン制作のコツ(前編)
- 第11回|デザイン制作のコツ(後編)


