
概要
Illustratorの楕円ツールで描ける正円(縦と横の長さが同じ/半径がすべて同じ)は、厳密に言えば正円ではありません。微妙に歪んでいる円です。
このため、正円として描いた図形を回転すると、ピッタリ重なりません。
円が回転でズレる現象の再現方法
画面はIllustrator 24.1.2です。
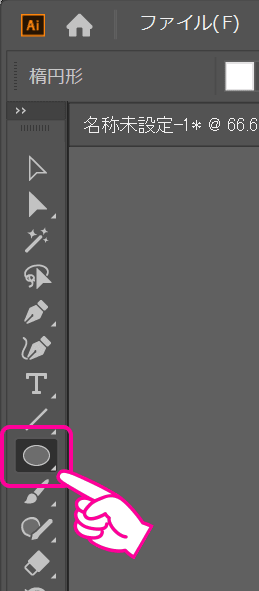
Illustratorで「楕円形ツール」を選択します。

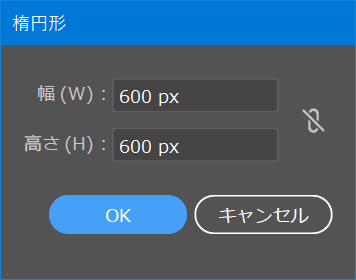
アートボードをクリックして、幅と高さを「600px」にして「OK」をクリックします。

作成した円のカラーは塗りをなし、線のカラーはシアンにして、太さを1ptとします。
作成した円を位置を変えずに複製して、複製した円の線のカラーをマゼンタにします。
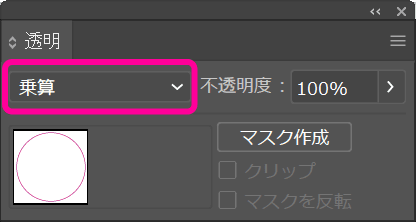
重なりがわかりやすいように「透明」の「描画モード」を「乗算」にします。

線がマゼンタの円を選択して、「回転ツール」を選択します。

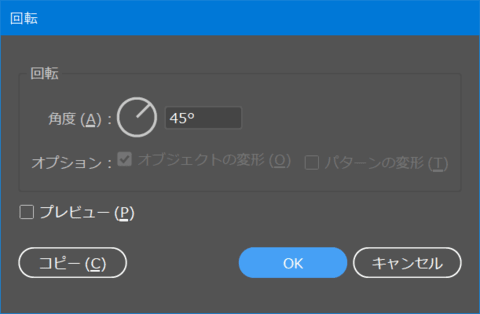
「回転ツール」アイコンをダブルクリックして角度を「45°」と設定して、「OK」をクリックします。
※「19.44°」の方がズレが大きく見えるそうです。関連情報・参考資料を参照のこと。
15000%程度に拡大してみると、正円であれば回転してもピッタリと合ってすべて紫のカラーになるはずですが、シアンやマゼンタのカラーがはみ出て見えています。
円のパスもズレていることが確認できます。
アウトラインで見ても同じくズレています。
つまり正円ではなく、歪んだ円といえます。
実際は、先ほどの確認でもわかるように15000%くらいまで確認しなければわからないレベルなので、通常のデザインではほとんど問題のないレベルです。
ただ、CADにIllustratorデータを持っていく場合や、図形同士をパスファインダーなどで合成・分解する場合などは、こうしたズレが作業の支障になることもあるのでご注意ください。
円が正円ではない理由
Illustratorの円が正円ではない理由は、Illustratorでは円をベジェ曲線で表現するためです。あくまで近似した円となり、厳密な円にはなりません。
回避策はありません。
ちなみに以下のような正円を描画したSVGのファイルをIllustratorで読み込んでも、Illustratorが自動的に円をベジェ曲線に変換するので結果は同じです。
<svg width="900" height="900" class="bg">
<circle cx="450" cy="450" r="300" stroke="black" stroke-width="1" fill="none"></circle>
</svg>
参考ツイート
— mesocacase (@mesocacase) October 12, 2017
ほんとうだ、Illustrator (CS5) の円は厳密な円でなく、45度回転させて重ねるとほんのわずかだが非対称にずれる。しかも線幅を細くしていくとなぜか線の描画がパスからずれるぞ。 https://t.co/L5CnNKm8YF pic.twitter.com/WjORsTBgtN
— tomo makabe (@mkbtm) October 10, 2017
Illustratorで作図した円は歪んでる、という事を説明する図を1枚。Illustratorで作図した150mmの円。ベジェ曲線で近似の図形になってます。CADソフトに読み込んで寸法を表示させると150にはならずに中心もずれます。 pic.twitter.com/ot6bvO7Vi5
Illustratorの正円が正確な正円では無いというツイート、インプレッションが7万を超えてる。
— tomo makabe (@mkbtm) October 11, 2017
みんな正しい円じゃ無いのが嬉しい(悲しい?)らしい。
普通の使用では問題ないレベルです。ただCADソフトにデータ持ってくような用途では注意が必要です。
関連情報・参考資料
- イラレの円は本当は円じゃない(もしくは時空の裂け目について)(遠近法ノート(移転してきた))
- ベジェ曲線で描く円と真円の差について(cat_in_136.blog())
イラレの円は本当は円じゃない(もしくは時空の裂け目について) にて45度回転させているが、 以上で述べた結論からいうと19.44度ぐらいのほうが ふたつの円の差(時空の裂け目)が良く見える。ベジェ曲線で描く円と真円の差について