
Illustratorのデータ入稿の注意事項で「文字はアウトライン化して入稿」という文言を見ることがあります。
この文字のアウトライン化はIllustratorを使っているデザイナーには普通のことに思えるかもしれません。
しかし、安易に文字をアウトライン化することで、文字の雰囲気が変わってしまい、意図しない結果になる件を紹介します。
Illustratorのアピアランスで文字を装飾
実際の例で見てみましょう。なお、操作画面はIllustrator 25.4.1(Illustrator 2021)です。
まず、文字を入力します。今回の文字は「24pt」「小塚ゴシック Pr6N R」で入力しました。
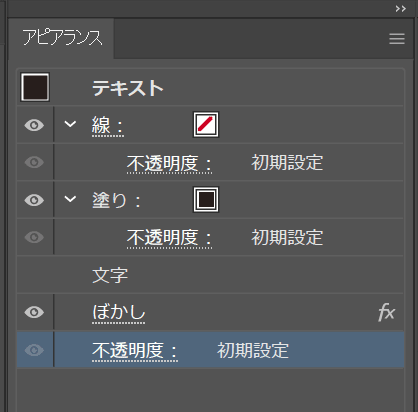
文字に対してメニューから「効果」→「スタイライズ」→「ぼかし」を選択します。
ぼかしの設定値は「0.4mm」とします。

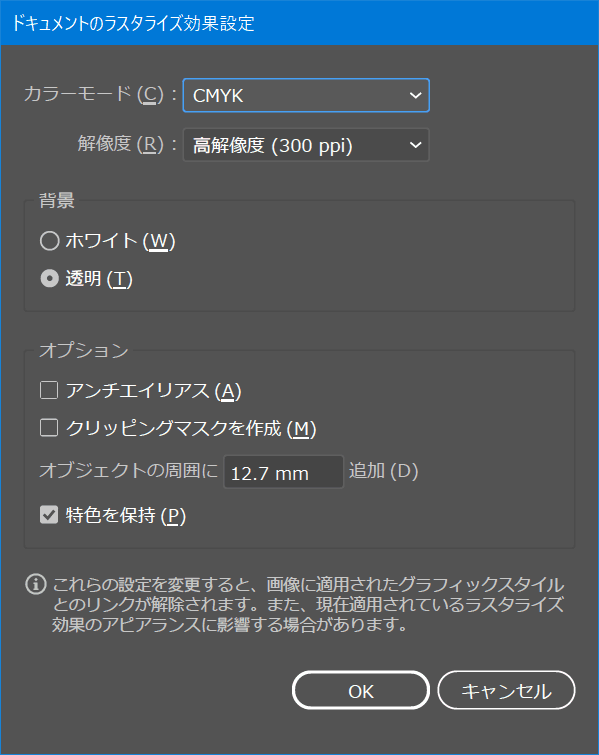
「ドキュメントのラスタライズ効果設定」の解像度は300ppiに設定されています。

光に溶け込んだような文字になりました。
文字をアウトライン化してみる
文字を選択してメニューから「書式」→「アウトラインを作成」を選択します。
アウトライン化されると以下の状態になります。
元の状態と比べてみると、文字のカラーが濃くなっているように見えます。
アウトライン化したことにより、効果の適用のされ方が変化して、カラーが変化していると考えられます。
ドキュメントのラスタライズ効果設定によっても変化する
文字をアウトライン化したときにアピアランスの効果が変わってしまう問題は「ドキュメントのラスタライズ効果設定」の解像度によっても変化します。
試してみましょう。
メニューの「効果」→「ドキュメントのラスタライズ効果設定」を選択します。
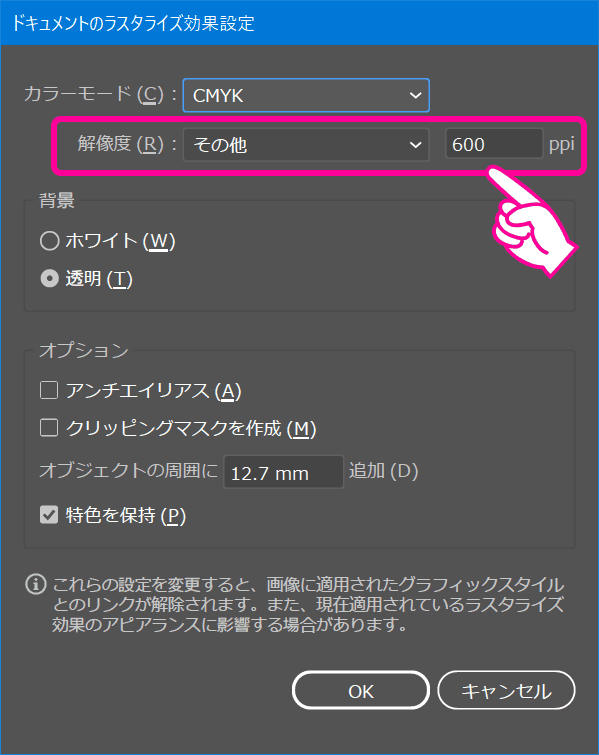
解像度を「600ppi」に変更してみます。

その後、アウトライン化すると、以下の状態になり、ドキュメントのラスタライズ効果設定が300ppiの時と状態が変化します。
多少、元の状態に近くになりましたが、文字が濃くなる状態は変わっていません。
アピアランスを分割してからアウトライン化
それではアウトライン化前に「アピアランスの分割」をしておけばどうでしょうか?
文字を選択してメニューから「オブジェクト」→「アピアランスを分割」を選択します。
その後、メニューから「書式」→「アウトラインを作成」を選択して文字をアウトライン化します。
すると以下の状態になります。
アウトライン化前とほとんど変わってないように見えます。
「アピアランスの分割」を行った後にアウトライン化を行うと、アウトライン化前の表現と同等の表現になると言えるでしょう。
※グループ化やアピアランスの適用先によって一概に同等の表現になるとは保証できません。
Illustratorで確認できるサンプルファイル
今回の問題を確認できるようにIllustratorのサンプルファイルをダウンロードできるようにしました。
Illustrator 2020形式で保存してあります。
参考にした情報
Illustratorでも安易にアクトライン化しちゃうとトラブルの原因となります。
— Ten A (@ten_A_cclab) July 17, 2021
よく知られているのはアウトラインかけると太るってやつですが、これは本来フォント自身が持つ最適化機能をアウトライン化する事によって捨ててしまうからです。
しかし、このヒント情報はアピアランスに対しても影響します。アウトライン化による文字の太りは大きなサイズでは分かりません。しかし、そこにドロップシャドウや光彩がかけられていると、ヒント情報の影響でシャドウや光彩のビットマップは適用エリアがアウトラインをかけたものより狭くなるのです。
— Ten A (@ten_A_cclab) July 17, 2021
見本を付けておきますね(^-^; pic.twitter.com/DaWi3hOWiZ
— Ten A (@ten_A_cclab) July 18, 2021
効果など、複数のアピアランス属性を適用しているテキストに「文字のアウトライン」を実行する場合は、「アピアランスを分割」を先にかけた方が良いケースがほとんどです。構造によっては結果が変わっちゃうことがありますので要注意ポイントなのです🤔https://t.co/IJmLSGWxsO
— hamko (@hamko1114) March 10, 2021




