環境設定を開く
Acrobatの環境設定を開く方法はOSやUIにより異なります。
macOSでは、Acrobatのメニューの「Acrobat」(ソフトウェア名)→「環境設定」を選択します。

(2024年12月現在)Windowsの新しいAcrobatの場合、「≡メニュー」→「環境設定」を選択します。従来のAcrobatの場合、メニューの「編集」→「環境設定」を選択します。
※Windows版の画面はAcrobat Proバージョン2024.002.20991です。
ページ表示の設定を行う
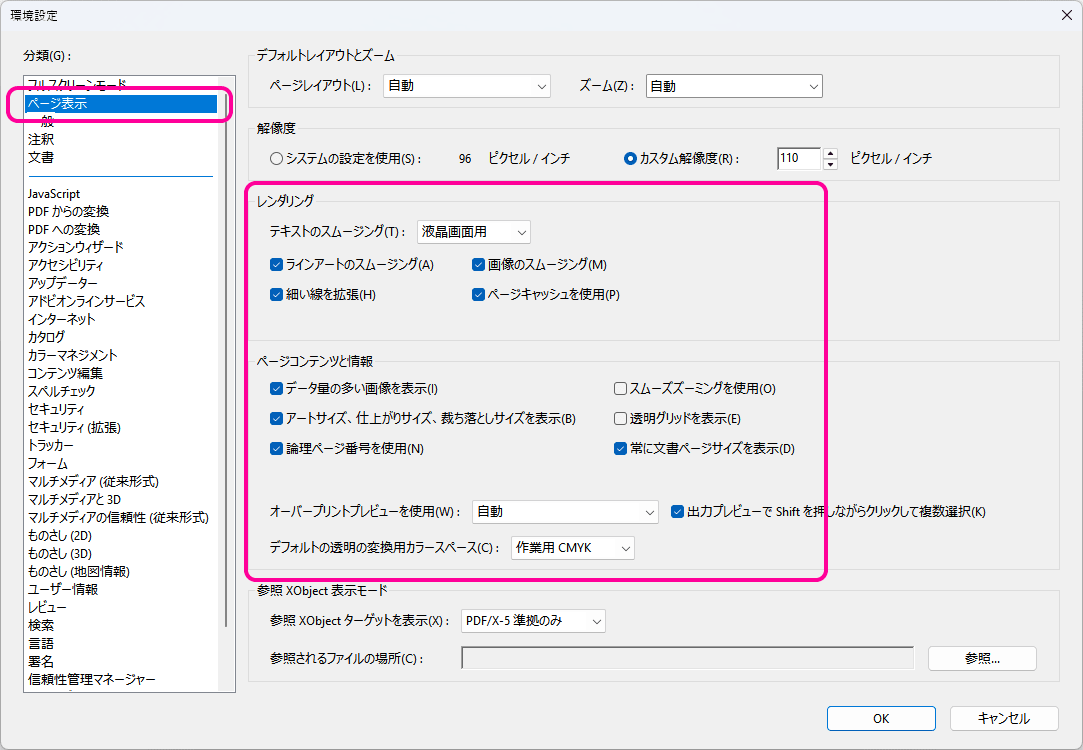
左側の項目から「ページ表示」を選択して以下の設定を行い、「OK」をクリックします。
レンダリング
- ラインアートのスムージング:チェックをつけます
- 画像のスムージング:チェックをつけます
ページコンテンツと情報

解説
レンダリングの項目のラインアートや画像のスムージングの設定は任意ですが、スムージングを設定しない場合、データを確認する環境や人によっては印刷する品質に達していない解像度に見えることもあります。
ページのコンテンツと情報の項目の「アートサイズ、仕上がりサイズ、裁ち落としサイズを表示」にチェックを入れることで、Acrobat上で裁ち落としが正しく設定されているかがわかりやすくなります。
また「オーバープリントプレビューを使用」を「自動」または「常時」とすることで、PDF/Xに準拠していないファイルを含め、オーバープリントを含むすべてのファイルのオーバープリントを再現します。
「自動」に設定すると、文書にオーバープリントが含まれる場合に、オーバープリントプレビューモードがアクティブになります。
PDF の表示と表示に関する環境設定、Adobe Acrobat(Adobe)
Acrobatの表示の実例
上記の設定を行った場合の実際の例を見てみましょう。
Illustratorの画面で以下のようなデザインデータを作成したとします。

IllustratorからPDFに書き出してAcrobatで開くと、以下のように緑の線と青の線が表示されます。
緑の線は「仕上がりサイズ」(仕上がり位置)、青の線は裁ち落としサイズを示しています。よく見ると左上の帯の右端の塗り足しが微妙に足りていないことがわかります。
なお、この線はAcrobat上だけで表示されているだけで印刷されません。

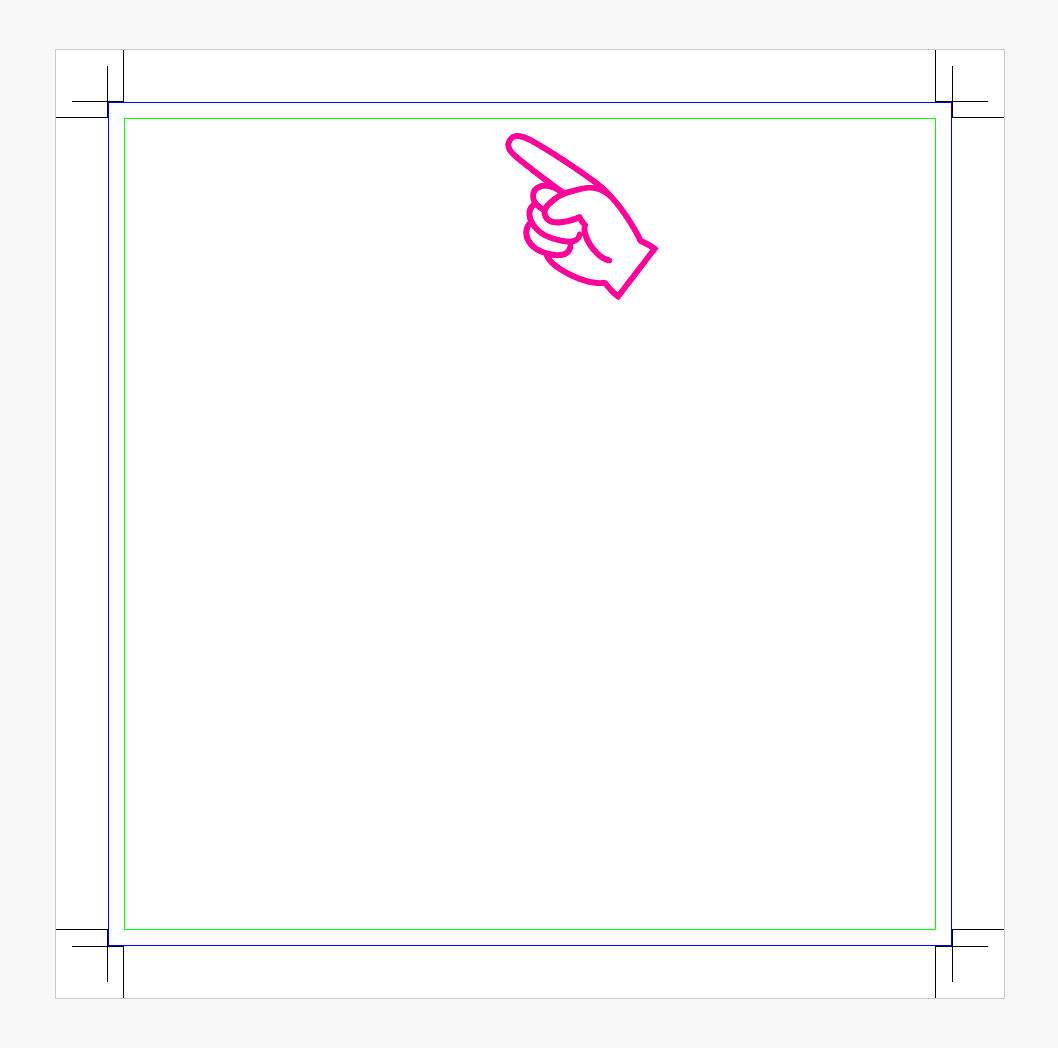
わかりやすくするために、空白のデザインのPDFを開くと、以下のように見えます。

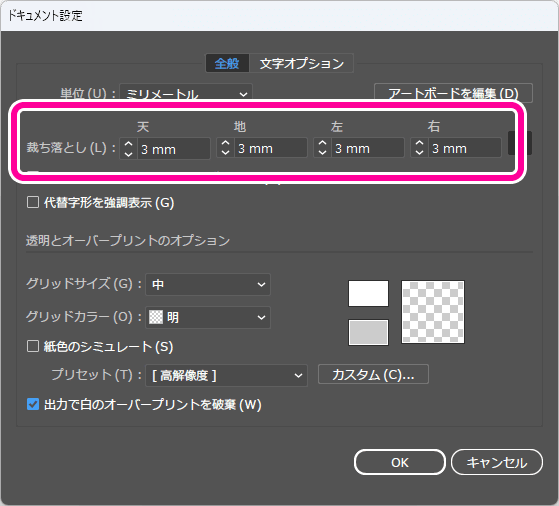
裁ち落としサイズは、IllustratorやInDesignではドキュメント設定の中にある裁ち落としサイズが基本になります。※PDFを書き出す際にも裁ち落としサイズを設定できます。

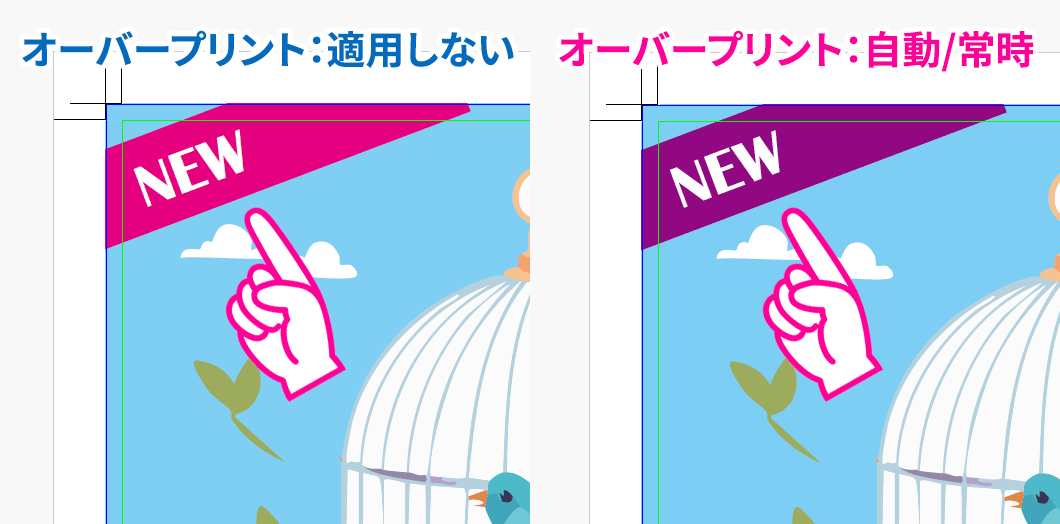
このPDFは左上の帯のカラーがオーバープリントになっていて、オーバープリントの設定が「適用しない」になっていると、印刷に適した表示になりません。オーバープリントの設定は「自動」または「常時」に設定しましょう。