概要
画像の解像度は印刷物のイメージの細やかな表現や明瞭な表現に重要な要素です。ただし、解像度はただ単純に高ければ良いものでもありません。
Photoshopを使った画像の解像度の確認の方法と、適切なサイズへの変更を理解して、作業の効率化と仕上がりの品質の両立を図ってみましょう。
写真画像の解像度について
Photoshopでは解像度をppiで表します。ppiはpixel per inch(pixel/inch)の頭文字です。1インチは2.54センチです。pixel/cmは使用しません。
よく使用されるdpiとppiは厳密には異なりますが、実運用上は同じものだと思って構いません。
72ppi
ウェブでよく利用される解像度です。
350ppi
印刷用写真画像作成のための標準的な数値です。特に数値の決まりはありません。ポスターなどの大きな写真であれば200ppi程度、ごく小さなカタログ商品などは400ppi程度が適当な解像度です。
注意点
72ppiや350ppiなどの数値は、あくまで解像度を表すもので、印刷時の写真の品質を保証するものではありません。
画像の解像度は実際に印刷されるサイズに対して不必要に高いと、印刷用データを作成・編集する際にデータの処理で動作が遅くなるなどの問題が発生して、作業効率を低下させる恐れがあります。
ここでは次の項目で、解像度を確認し、解像度が不必要に高い場合に適切な解像度に調整するための方法を説明します。
画像の解像度を調整する手順
※以下の説明やダイアログなどはMac OS X(10.4.11)・Photoshop CS3の環境で作成されています。
画像の解像度を確認する
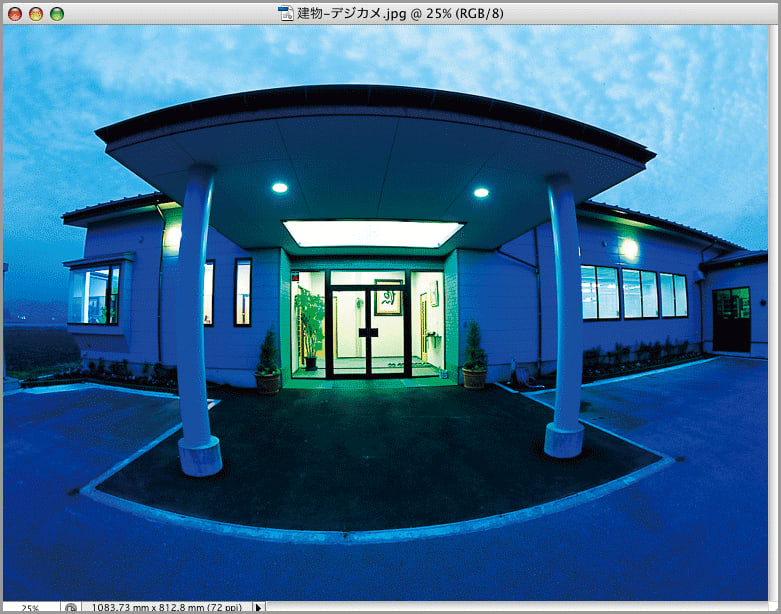
Photoshopで画像を開きます。

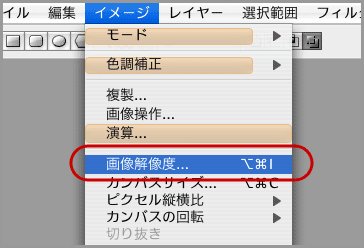
メニューから「イメージ」→「画像解像度」を選択します。

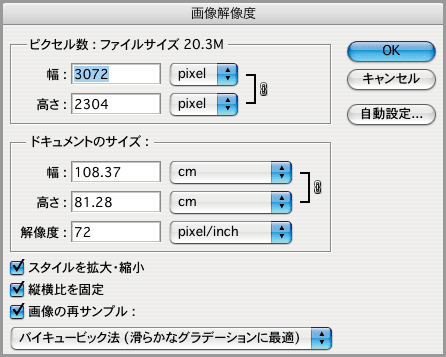
画像の解像度などの情報が表示されます。

ここから分かるのは以下の情報です。
- ピクセル数:3072pixel×2304pixel
- ファイルサイズ:20.3MB
- ドキュメントのサイズ:幅108.37cm・高さ81.28cm・解像度72ppi
3072pixel×2304pixelという数値は約700万画素です。ファイルサイズは圧縮されていない場合のサイズです(実際のファイルサイズとは異なります)。
ドキュメントのサイズでは、この画像が解像度72ppiの状態で幅108.37cm・高さ81.28cmで使用されることを想定していることが読み取れます。
実際に使用するサイズで適正な解像度に変更する
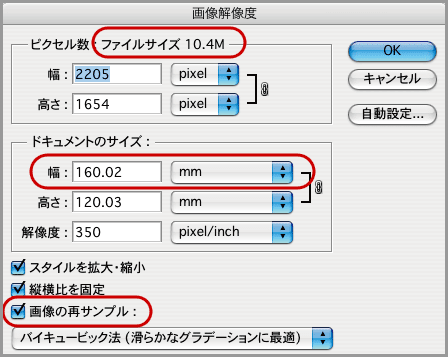
この画像を印刷用に350ppiの状態で約160mm×約120mm(16cm×12cm)で使用するという想定で画像に変更を加えていきましょう。
まず、以下のチェックと設定を行ってください。
- スタイルを拡大・縮小:チェックを入れる(効果も一緒に拡大・縮小します)
- 縦横比を固定:チェックを入れる(比率を保ったまま、拡大・縮小します)
- 画像の再サンプル:チェックを入れ、「バイキュービック法」を選択
その後「ドキュメントのサイズ」に値を入力します。幅・高さ・解像度を設定します。(計算の誤差によって値が微妙に変動する場合があります)
この変更によってファイルサイズも20.3MBから10.4MBに変更されたことが分かります。

「OK」をクリックします。
あとは色補正、カラーモード変更(CMYKへ)、シャープネスの設定を行い任意の形式で、保存します。

以上で終了です。